Mobile Design Testing
Mobile testing should begin fairly soon to catch problems early on.
What is Mobile Design Testing?
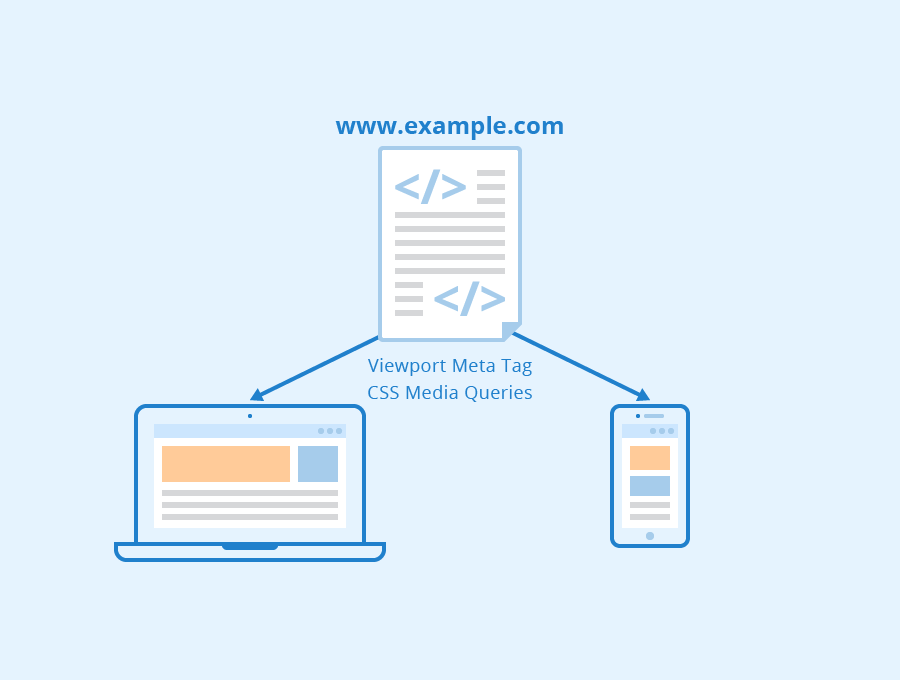
If you are designing your own course website or are embedding images and video into web-based applications like a learning management system (LMS), you need to look at what your students will see as part of testing your content. Your students may be viewing your class from a phone, tablet, laptop, or desktop computer, Access to your course means displaying the content in a way that students gain a similar (good) experience no matter how they attend.
Importance of checking course pages
Why is mobile testing important? There are many urban dwellers who no longer have a land-line or broadband internet at home. These students use their smartphone for their primary, and often only, device.
Modern LMSs have a dedicated app specifically for use on mobile devices. Smartphone users prefer to use a dedicated app versus accessing the product via a web browser. They know that Similarly, many website creation frameworks, such as WordPress, offer templates that are designed to be ‘responsive’ across a variety of viewing platforms. This doesn’t mean that all web pages will look exactly the same on each device. It means they have been streamlined to function and perform at the size, aspect ratio, and orientation (vertical or horizontal) of the viewing device whether it be a TV, computer, laptop, tablet, phone, watch or even ring. This is meant to ensure that all viewers have a comparable experience regardless of the device they are using.
PEW Research Center 2021 % of US adults who say they do not use broadband at home but own smartphones, by annual household income
Using the Mobile First approach means you take mobile devices into account early in the course design process. This way you avoid spending unnecessary time fixing your course later when problems arise. Consider your course content, multimedia, interactive components, and tools you may need for communication. Choose tools that are mobile-friendly early in the planning process. Once your course is built, test the function, look, and feel of your course across as many devices as possible.

Accessibility
Another consideration to keep in mind is that not all students access the internet in the same way. Students with cognitive, motor, auditory, or visual challenges may use assistive devices to navigate the internet. Although this may sound like a simple idea, it is yet another reason there is an increasing number of devices and browsers on which your course should be able to function. In reality, we can’t test our course on every device, but testing commonly used devices is an effective first step. It is a matter of access for everyone.
For Your Consideration
Internet Use
“Today, 15% of American adults are “smartphone-only” internet users – meaning they own a smartphone, but do not have traditional home broadband service.” – Mobile Fact Sheet by Pew Research
Can all portions of your course be accessed and interacted with solely via a smartphone?
Students are using mobile devices to interact with course content and you. (Lieberman, 2019)
Mobile audiences surpassed desktop audiences in 2014 and have only grown since then according to the Comscore 2016 US Mobile App Report. The number of people accessing the internet on their mobile devices continues to rise.
Testing actions
Please follow the recommendations below to ensure your course responds as expected on in commonly used browsers and devices.
- Test current versions of common web browsers. Chances are that your students will use one of these web browsers to access your site: Chrome, Firefox, Internet Explorer, Safari, or Opera.
- Test the mobile app developed for the LMS you are using. If you are using Canvas, there is a dedicated mobile app for both Instructors and Students. Download both, log in, and use it to experience your course as a student.
- Test on common mobile devices. These are difficult to anticipate since there are new phones and tablets coming out constantly. Try and test your course materials on an iPhone, iPad, as well as a phone and tablet running Android. If you don’t have access to all of these devices, ask a friend, a peer, or CTL to help test.
Items to Test
As you are testing you will find there are occasional differences in what students see and it is important to know where these differences are. Some common elements of your course to check:
- Do quizzes work as expected?
- Are discussions easy to read and reply to?
- Do the video or other multimedia function as they should?
- Does your content flow?
- Are primary structures, like menus, accessible and readable?
If you’d like to learn more please contact a Designer with questions.
Technologies
Mobile Emulators – How do you go about testing for a variety of devices? Ask friends to help you test if they have a device you do not, or use some of the free online tools that help with emulating a viewer’s experience:
How-to Instructions and DIY
If this has caught your attention, learn more by viewing Google’s SEO (search engine optimization) information on mobile testing.
How to get started
- Identify the browsers and types of devices (phone, tablet) you will check your course on.
- Set aside time to do the testing, take notes, and when needed look for a replacement item (image, video or course interaction) that will work with mobile and similar touch interfaces.
- Create your own checklist including: navigation, discussion, quizzes, etc. to ensure you’ve reviewed all the important parts. If you are sharing the workload a checklist is essential for staying in sync.
- Ask family, friends, and peers to help you test your course. Fresh eyes may find things you missed as the course creator. Plus they’ll use their devices, apps, browsers etc. giving you a larger collection of info.
Research Foundations
Elias, T. (2011). Universal instructional design principles for mobile learning. The International Review of Research in Open and Distributed Learning, 12(2), 143-156.
Herrington, A., Herrington, J., & Mantei, J. (2009). Design principles for mobile learning. University of Wollongong, Wollongong.
Lieberman, M. (27 Feb 2019). Students are using mobile even if you aren’t. Inside Higher Ed.
Pew Research Center, (7 Apr 2021). Mobile Fact Sheet.
