Backward Design
Establish alignment throughout course development stages
What is Backward Design?
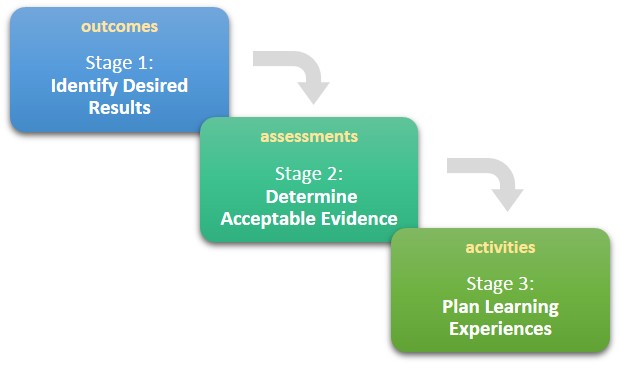
Backward Design is a framework for curriculum design, also referred to as Understanding by Design, that encourages teachers to establish student learning outcomes first. According to the framework, popularized by Jay McTighe and Grant Wiggins in 1998, course builders and faculty must establish learning goals for students before developing course materials and assessments. Key to the design process is alignment between three stages of course development: identifying outcomes, developing assessments, and planning learning activities. This approach has been seen as an alternative to “coverage” models, in which teachers choose the content they’d like to cover first, then assess understanding of the content without much thought given to learning outcomes.
In order to create meaningful, measurable learning outcomes, Wiggins and McTighe invite teachers to establish Big Ideas, Essential Questions, and Enduring Understandings for their course. These three components of the framework break down the process of establishing learning outcomes by starting with discipline-level ideas and questions, and charting a path to sharing these with students by aligning learning outcomes and other course components with them.

How Can I Use Backward Design in My Course?
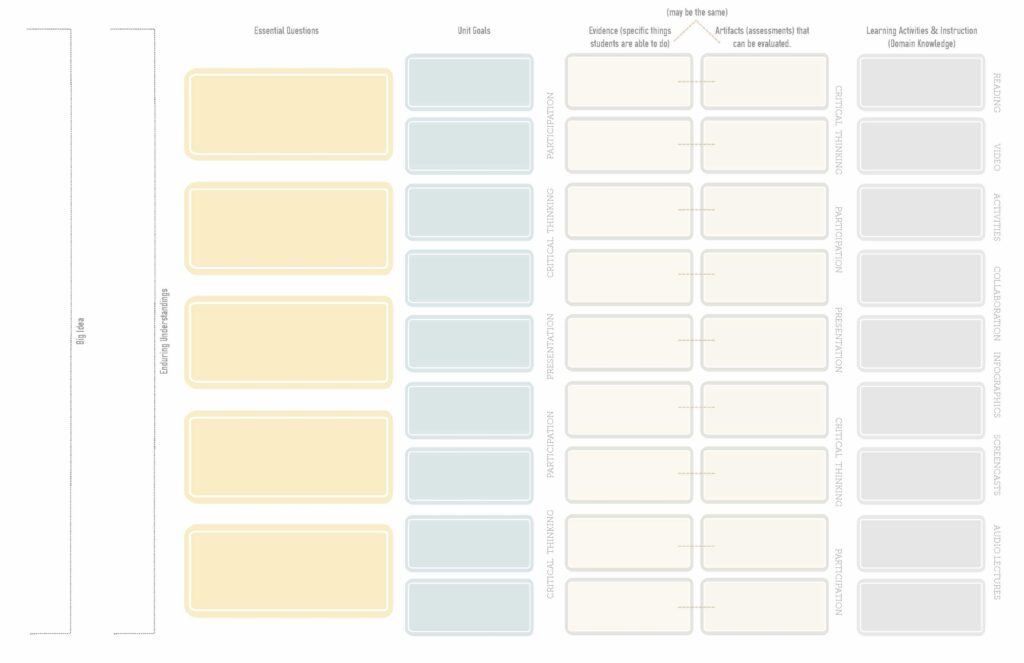
You can use Backward Design to help you thoroughly plan or revise a course. The framework will guide you through the design process, step-by-step. Use Wiggins & McTighe’s book, Understanding by Design, to break the process down and help you notice opportunities for alignment in your course. Or use the chart below to map your course onto the Backward Design framework. You may want to review the pages on this website about Big Ideas, Enduring Understandings, and Essential Questions to help you formulate yours.
A main tenet of Backward Design is that course designers move from learning objectives backwards through assessments and activities. However, design is a messy, nonlinear process. You may establish two goals before linking to assessments, and in the process you may come up with a new goal as well as an idea for an unrelated learning activity. It is fine to move backward and forward through this process. Most important is that your outcomes are strong and that your assessments and activities build reliably toward those outcomes.
Is Backward Design not clicking for you? This is just one of many ways of approaching course design and it may not be the right one for you, your students, or your course. For a sampling of alternate approaches, you might review this survey of “7 Innovative Approaches to Course Design,” published in Inside Higher Ed. One critique of Backward Design is that it does not account for diversity among students — every student must follow the same path (or a very similar) path to achieving understanding in a course. You might review these guidelines for “Integrating Indigenous Epistemologies and Pedagogies into Curriculum Design and Development” for suggested ways of testing your course design for inclusivity.

Considerations for Online Courses
Designing a course can feel overwhelming — how do I create an entire course before I even meet my students and learn their interests? How do I incorporate new research in my field? Is it even possible to plan ahead for everything? Because online courses must have at least some infrastructure in place before being delivered — modules built in Canvas, for example, or a website with course schedule and materials for students — online teachers can benefit immensely from using a framework like Backward Design to help them build their course in advance of delivering it. Use the materials and links here to initiate the process, but don’t go it alone! Our design team is here to help. Learn more about us and check out upcoming workshops and events.
Research Foundations
Ally, M. (2004). Foundations of educational theory for online learning. Theory and Practice of Online Learning, 2, 15—44.
Fink, L.D. (2013). Creating Significant Learning Experiences: An Integrated Approach to Designing College Courses, Revised and Updated. San Francisco: Jossey-Bass.
Kishimoto, Kyoko. 2018. “Anti-racist Pedagogy: From Faculty’s Self-reflection To Organizing Within And Beyond The Classroom.” Race, Ethnicity, and Education, 21(4): 540-554.
McTighe, J., & Wiggins, G. (2012). Understanding by Design ® framework. Alexandria, VA: Association for Supervision and Curriculum Development.
In Practice

Fundamentals of Graphics, Animation, Audio, and Video for the Web
Taught by Christen Booth, this course includes Tutorials and a Resources section, both available across the site via the main menu. The course’s weekly lessons are also thorough and clearly organized.
