Get to the point using animated GIF instructions
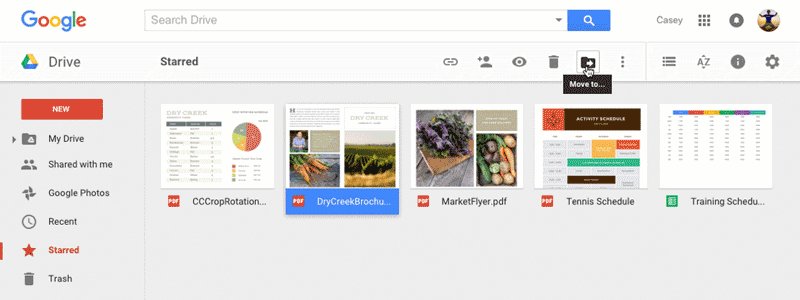
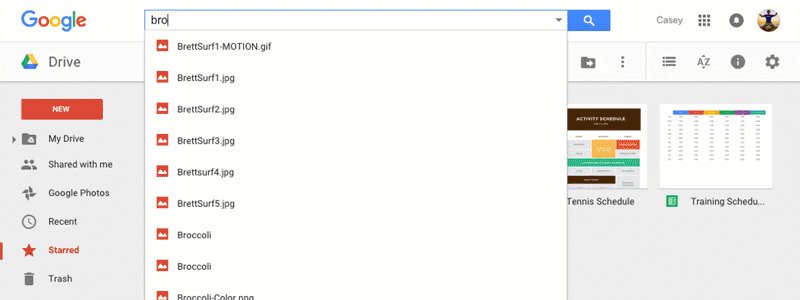
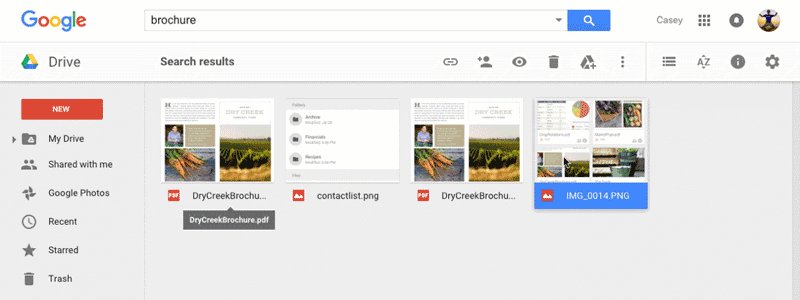
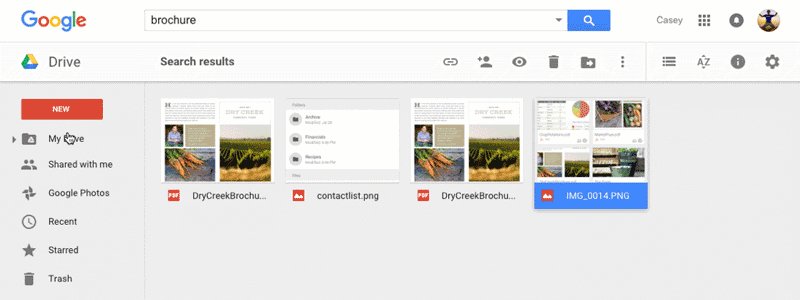
Is it possible to distill instructions to mere seconds using an animated GIF? While reading the Google product blog, I noticed they use this strategy to illustrate new functionality within their apps. These short demonstrations helped me understand new functionality without requiring me to launch the actual application and click around. I’ve noticed other writers doing this too and wanted to take some time to explore this idea of rapid explanation. Twitter taught its users to craft attention-grabbing speech in less than 140 characters, but can the concept of brutal brevity translate to visual instruction?

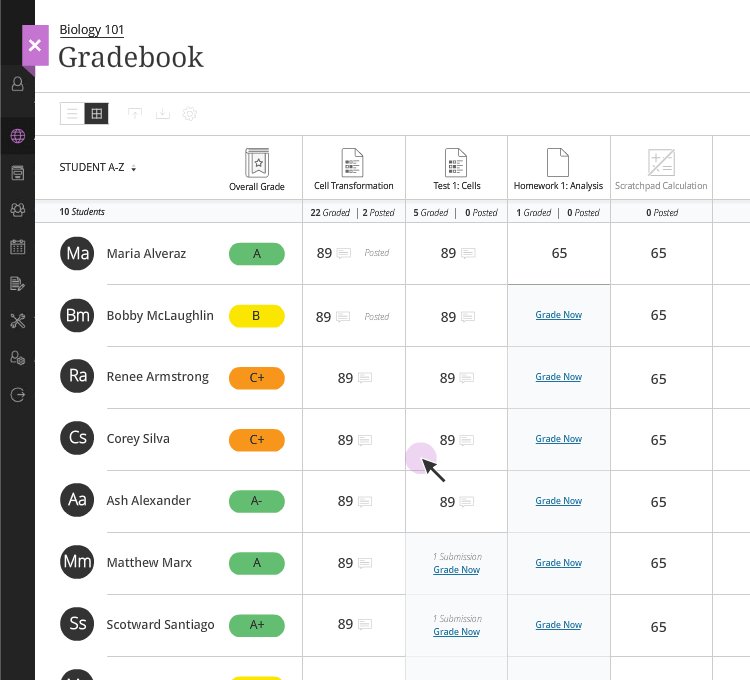
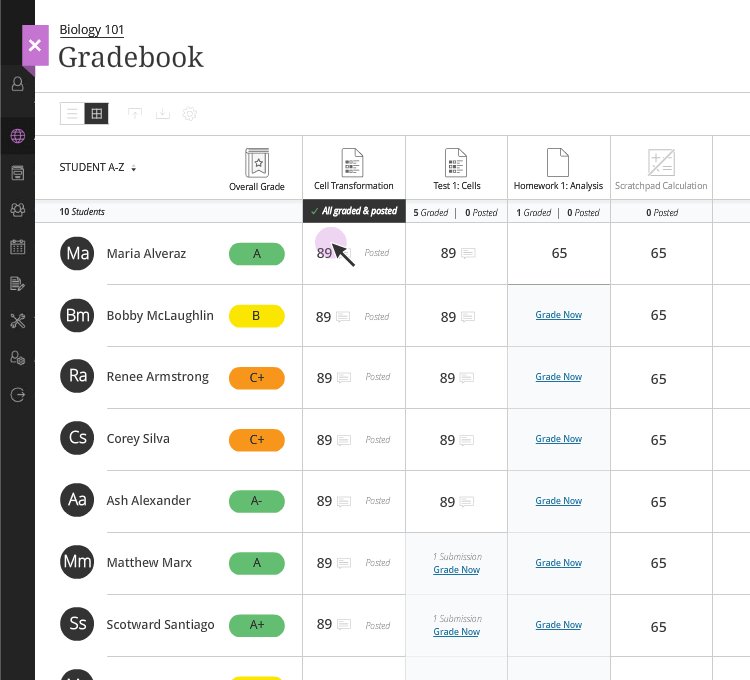
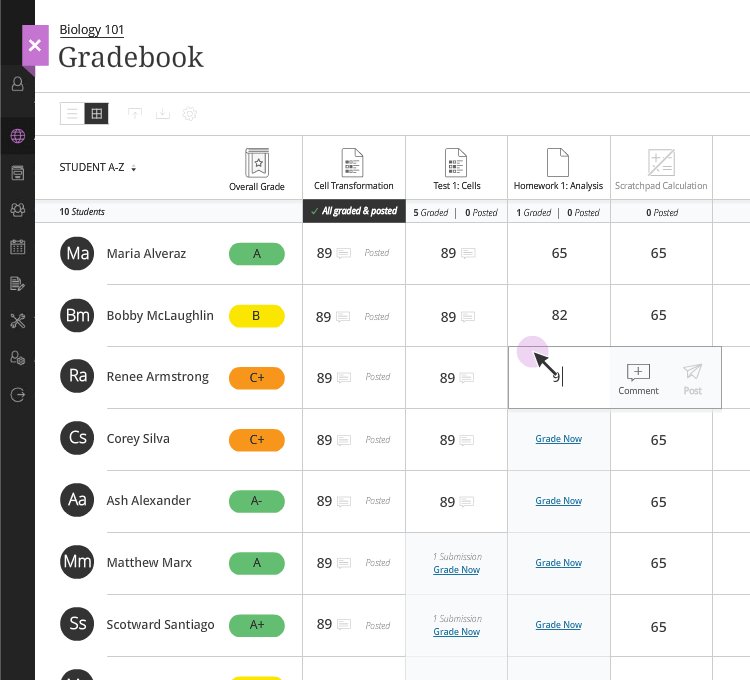
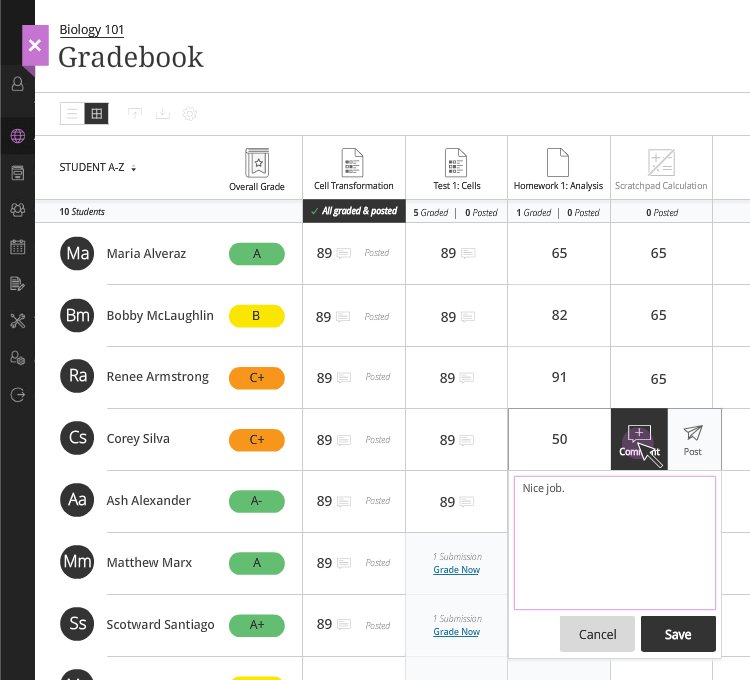
We already use video, screencasts or static text and images to deliver tutorial-type instructions. These strategies can be great for explaining complex tasks, but can be time-consuming for both the creator to author and the learner to absorb. As an alternative, instruction delivered as an animated GIF can illustrate concepts quickly in situations where the nature of information is simple and sequential. Some things take time to explain well; an animated GIF isn’t an ideal way to present those things. That being said, step-by-step processes can be conveyed succinctly as in the examples below.



In addition to expediency, there are technical advantages to authoring instructions in GIF format. It doesn’t require plugins, players or the press of a play button to initiate playback. GIFs are portable, reusable and can be easily downloaded and shared. They work well in presentations, in email and all around the web. GIFs can be edited with simple, free applications and can be created from existing video, screencasts and images.
Best Practices
- Have an objective. Start with an objective (just one) for your instructions. Use this objective to help distill your message.
- Keep it short. Be ruthless about eliminating unnecessary information. If the duration of your instruction is running close to 10 seconds, consider breaking it apart into multiple images, or switching to video as a more appropriate delivery format.
- Keep file sizes small. Animated GIFs can become prohibitively large. If you find your image has a file size that is multiple megabytes and you’ve distilled your idea as much as possible, consider video as a delivery format.
- Make it accessible. Not everyone is able to view images on the web, so good accessibility practices are important when publishing any type of image online. Writing brief yet descriptive ALT text for your animated GIF will help learners understand the content of your GIF even if they can’t view the image conventionally. Try to keep the ALT text to 15 words or less.
Give it a Try
Create animated instructions for yourself. Remember, the goal of creating these animated GIFs is to give viewers the most important information in the least amount of time. If you already have images or video recorded, chances are you can cannibalize your existing work. Don’t start from scratch. There are numerous applications available you can use to edit and save to the GIF format. In fact, the video editing application you’re already using likely has the ability to export to GIF. Need an application? The tools listed below are easy to use.
Tools
- GifCam, (PC, free)
- Giphy Capture, capture your screen (Mac, free)
- GIF Brewery, GIF from images or video (Mac, $4.99)
- Make a GIF Chrome Extension, GIF from images, video or your webcam (PC and Mac, free)
- GIFMaker.me, GIF from static images (online app, free)

