How to improve course accessibility with Blackboard Ally


A Blackboard accessibility tool called Ally was recently activated for some UAF courses. If you are teaching a UAF CTL-supported course (sections listed as UX, TX, KX, for example) you may have noticed that there are new status icons appearing in your Blackboard course (see below). First off, don’t panic! Only instructors and TAs can see these icons. Secondly, this new service provides a useful function for all students by providing alternate formats to uploaded content with little effort on your part. Please reference the Teaching Tip published on Oct. 2, 2018, for a more general introduction to Ally.
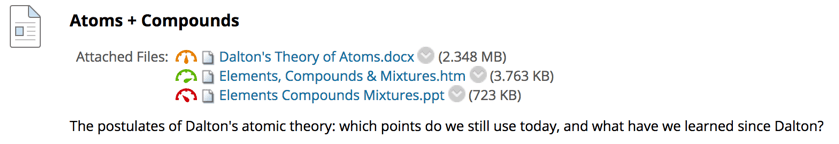
Ally automatically scans your uploaded course files including Microsoft Word and PowerPoint files, PDFs and images, looking for common accessibility issues. Next to each of these files, Ally shows a status icon that tells you where you can improve their accessibility. If you see red status icons, don’t fret! You do not need to fix everything at once and you do not need to delete content from your course. Status icons also show in the Content Collection for your course under the Control Panel.
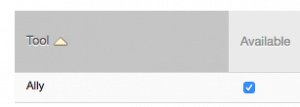
Don’t see the icons?
You might need to activate the Ally Tool in Tool Availability (Control Panel -> Customization -> Tool Availability).

A good strategy for working with Ally is to begin with simpler accessibility issues first. Some of the more complex issues will take more effort and time. One of the very helpful Ally features is that the status icons are tied to a preview providing advice on making improvements. If you don’t see the improvement advice for your issue, contact UAF CTL for support and training. For some issues, you can make improvements directly in the preview to instantly improve your status rating.
Fix these first
Add alternate attributes or “Alt tags” to images
- describe what the image represents and the context for which it is presented
- use “alt=”” “ if the image is decorative only
- avoid “this is an image/picture/graphic of…” it is obviously one of these
- consult the WebAIM Alternative Text Resource
Use heading styles in Word or Google Docs to support creating accessible PDF documents
- avoid creating a visual structure using “bold” and a larger font size
- consult the WebAIM Headings Resource
Be descriptive with links
- avoid “click here” or “click for details,” rather use descriptive wording like “homework template” or the title of the article
- use a textual description for a link to identify its purpose (The description lets the user know whether to follow the link or not.)
- consult the WebAIM Links and Hypertext Resource
Make use of color and contrast
- apply sufficient variation to the color and contrast of text and background
- use larger fonts for greater contrast
- avoid using color alone as a way to convey meaning
- consult the WebAIM Color Contrast Checker
Complex fixes like tagging and modifying scanned PDFs, applying table headings and adding alt descriptions to images inside presentations will take more effort, but UAF CTL is here to help!.
Remember, students do not see the status icons. What students see is a drop-down menu that provides a list of alternative formats for any content that you’ve uploaded. And the best part is that the alternatives are available right where they are needed, not in a separate folder or area in Blackboard.
Blackboard has created a comprehensive instructor package (PDF) to help you improve the accessibility of your uploaded content. As a personal challenge, try to improve 85% of your status ratings. To assist you, please take advantage of the resources we’ve provided. Consider attending our Ally training session on Thursday, Oct 11 at 11 a.m. You can also attend one of our regularly scheduled open labs or contact the OIT Support Desk.





[…] written Teaching Tips about: What the icons mean and how to go from Red to Green What alternative formats Ally can […]