
Community WordPress sites switching to block editor
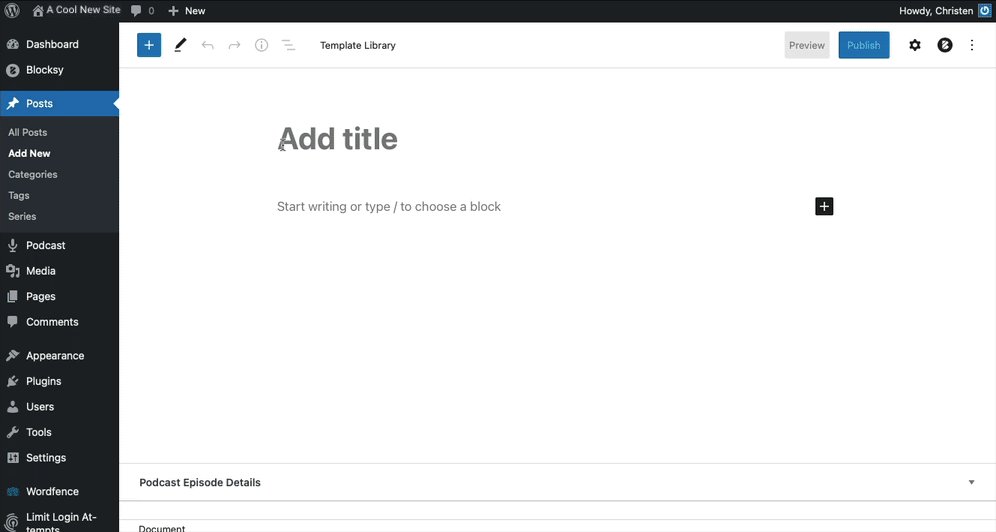
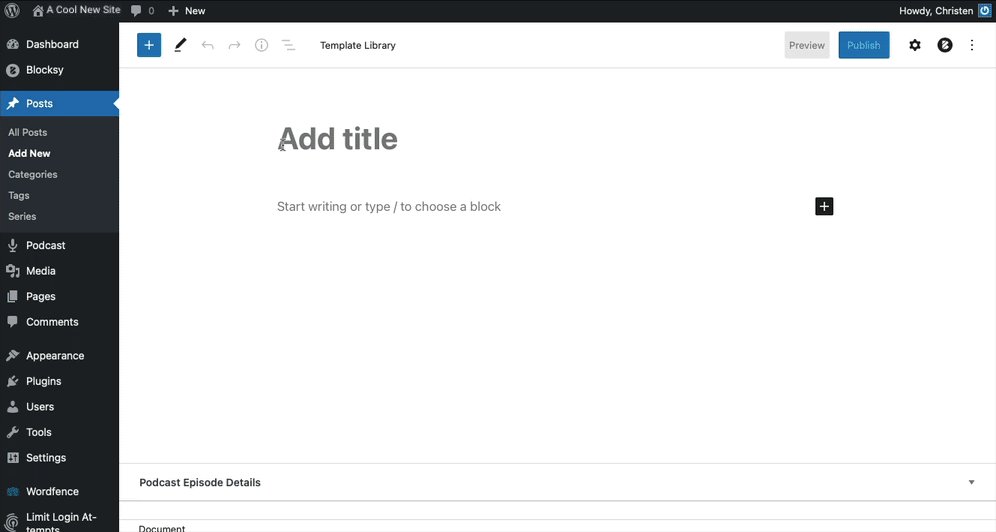
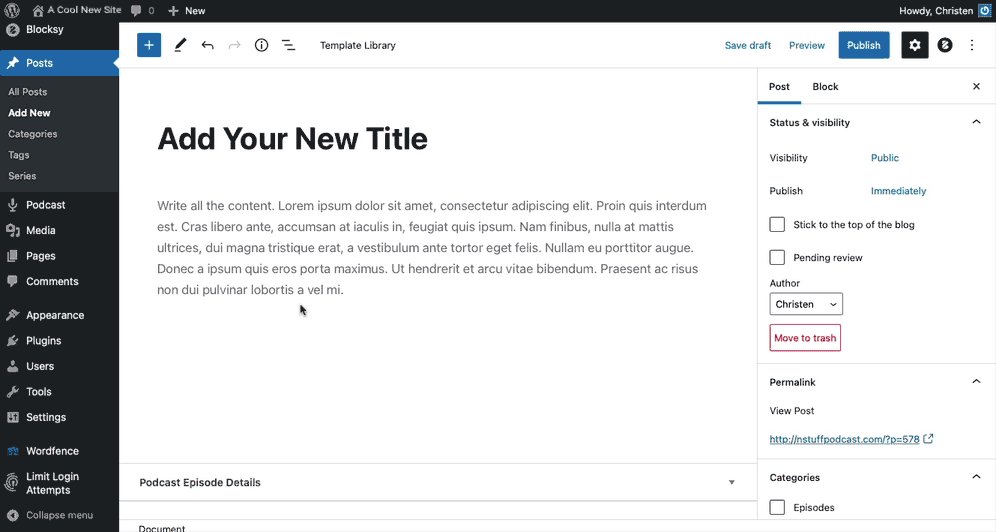
CTL is updating WordPress sites hosted on the community server to use the Gutenberg block editor on May 7, 2021. This switch will update websites hosted at community.uaf.edu with the latest online editing tools available for WordPress. The Gutenberg block editor is a very different editing experience compared to the WordPress classic editor. The following information will give you a glimpse of what the new interface will look like and how you can use it to create custom layouts for your posts and pages.

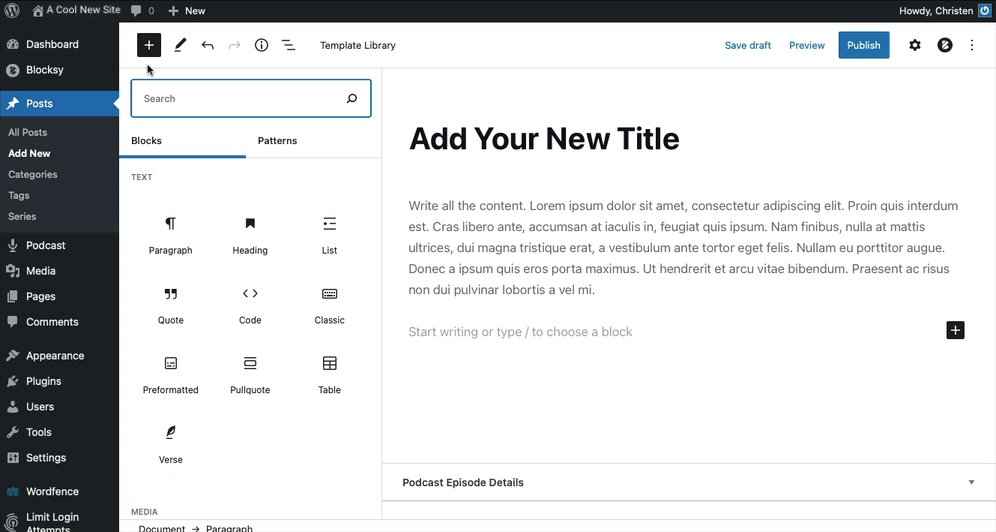
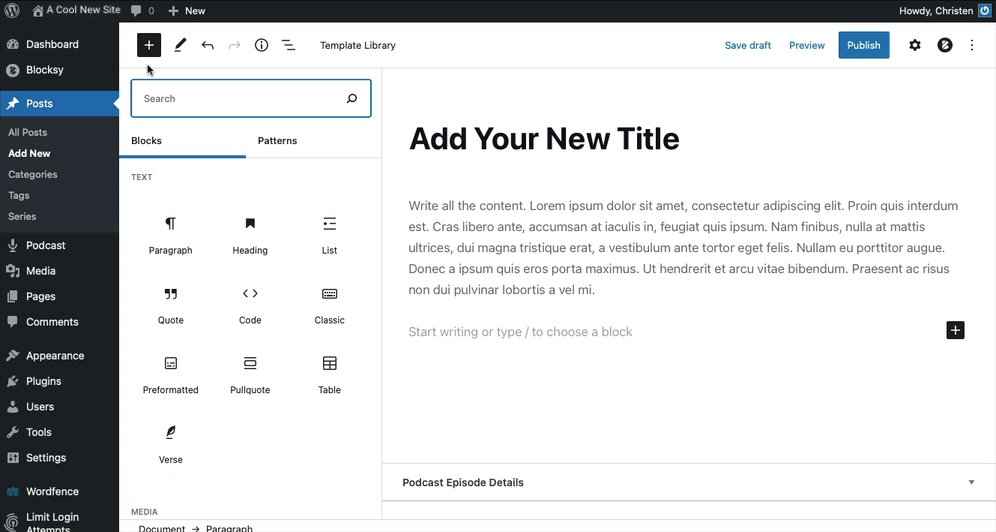
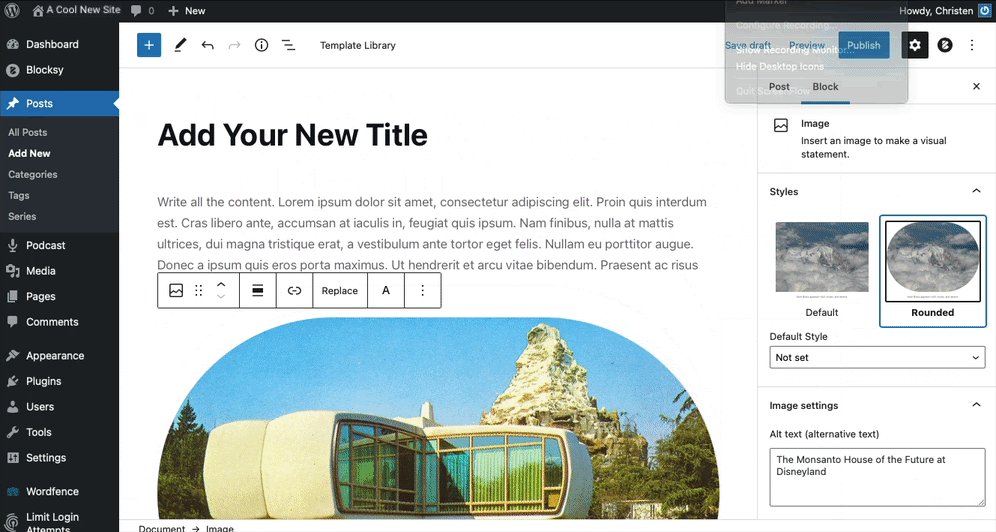
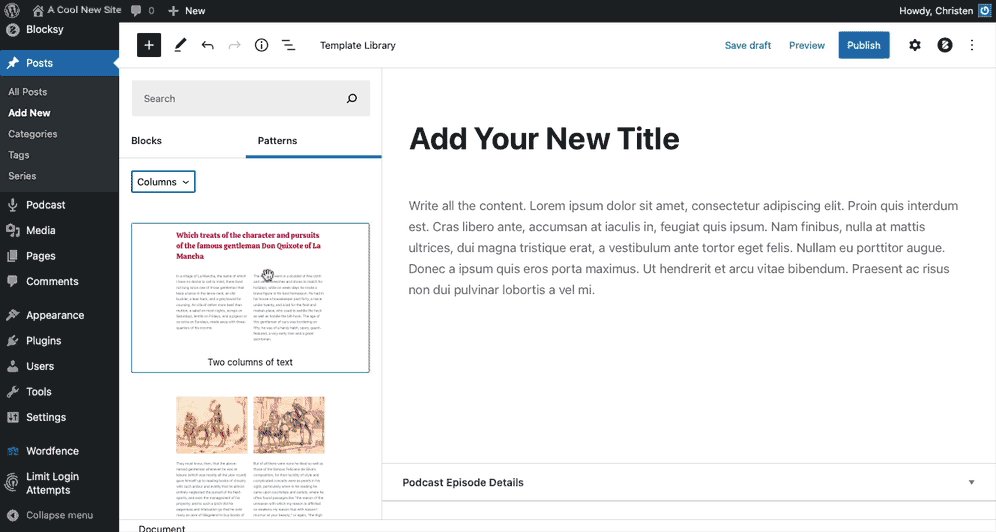
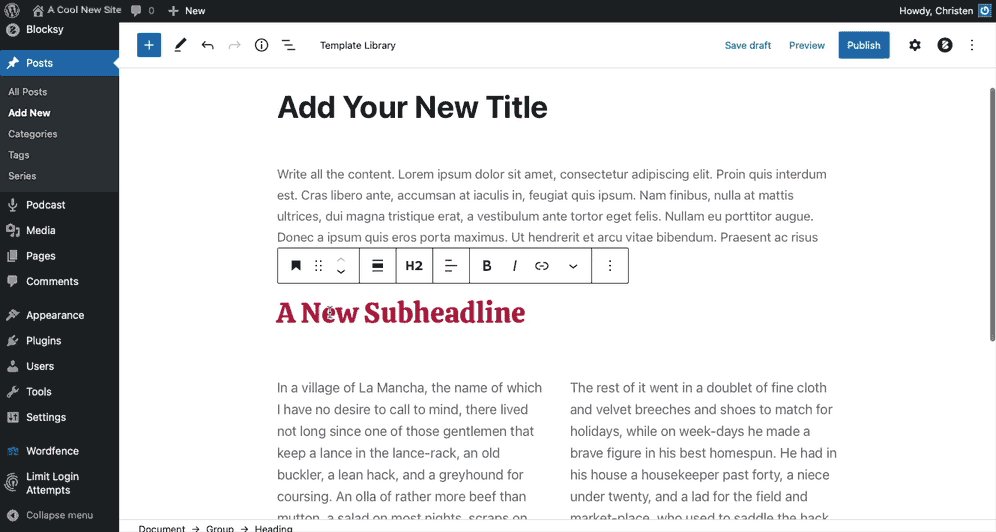
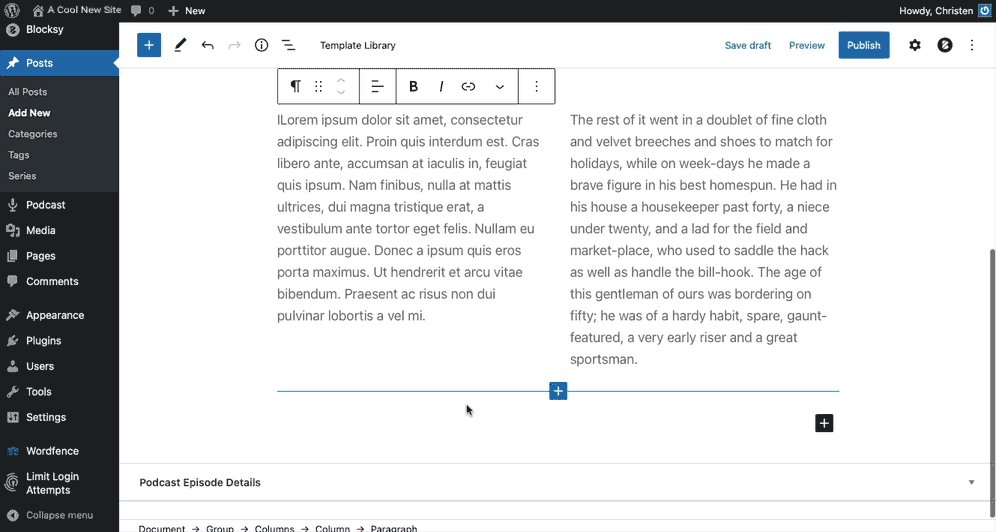
The Gutenberg block editor gives you more control over the structure of your content. There are many different block types you can add to your pages and posts. Commonly used blocks include paragraphs, lists, images, tables and video embeds. There are additional block types to help make editing easy. In addition to blocks, the WordPress editor also contains “patterns,” which are pre-formatted sections of web pages to help make the editing process more speedy for you. Among the available patterns, you will find an article header with an image and text, a pattern that contains two columns of text with images, and a pattern containing three columns of text. Another pattern example can be seen in the GIF below.

If you have a site hosted on community.uaf.edu, we recommend reviewing the tutorials below to become more familiar with the new editor.
WordPress Gutenberg Tutorial: How to Easily Work With the Block Editor — This is a long video tutorial, but it explains the new block editor well. Use the chapter links in the video’s description to skip to topics you’re most interested in watching.
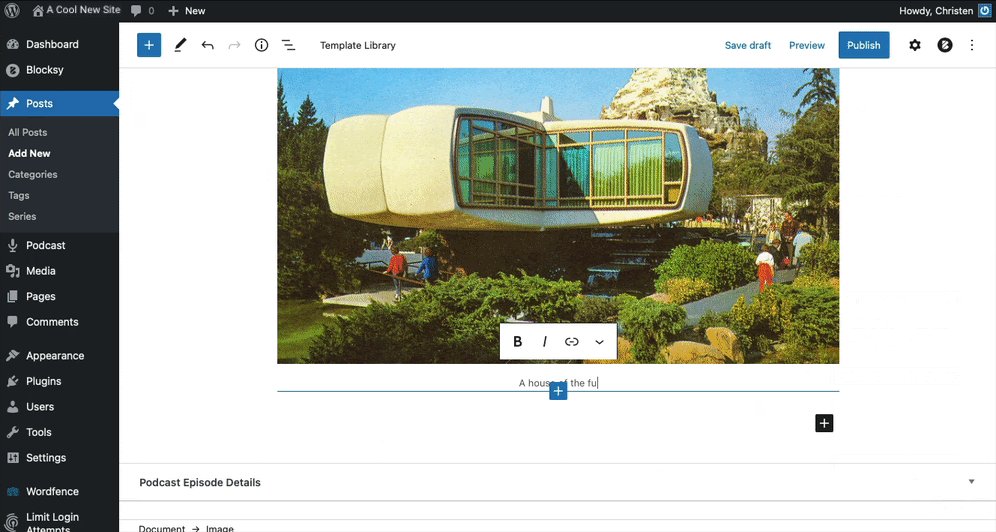
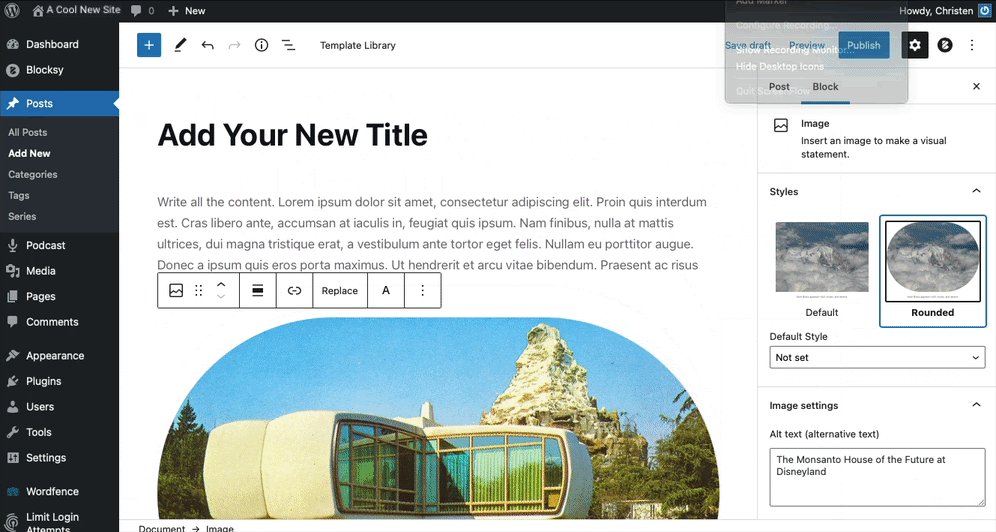
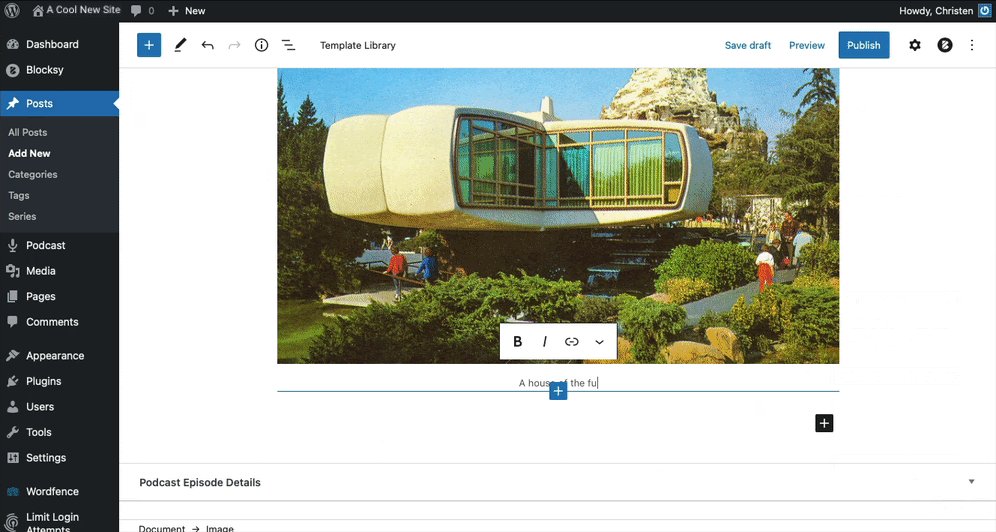
WordPress Gutenberg Editor – Quick Start Tutorial — Find information in this video tutorial on using the block editor to create headings and paragraphs, and to insert images.
How to Use the New WordPress Block Editor — This is a text-based tutorial that introduces the new block editor features and how to use them.

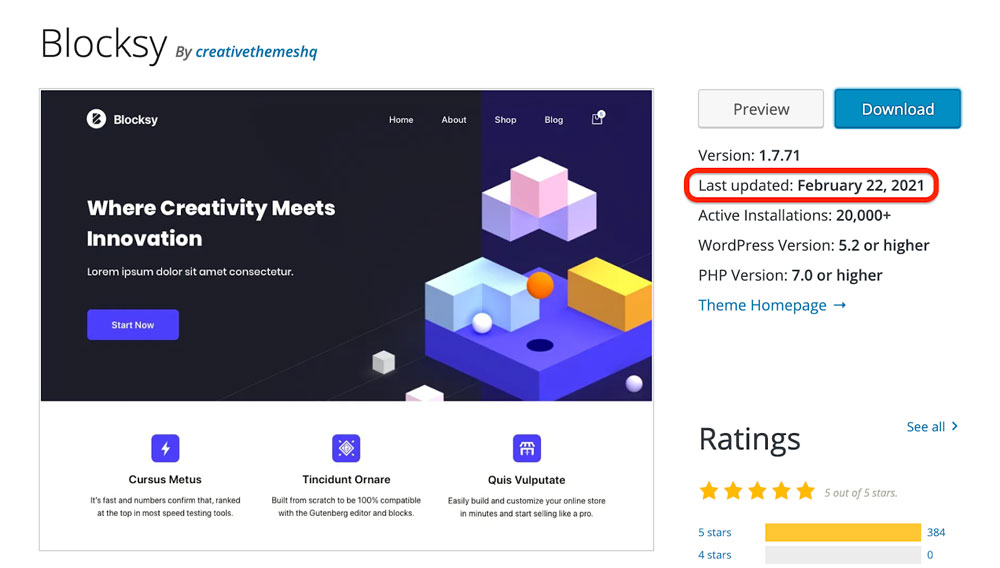
Though the Gutenberg block editor was released in 2018, some WordPress themes out there are not optimally compatible with it. If your site is running an older theme, you might benefit from switching your site to a more current theme that includes expanded compatibility with the new features of WordPress. What is an older theme? If your current theme is one that has not been updated by its creator within the past two years, we encourage you to review other themes available from the dashboard of your community WordPress site. Look for themes that say they are Gutenberg-friendly and consider switching your site to one of these themes. To find the date your theme was last updated, you can search for your theme name on WordPress.org. The date the theme was last updated will be specified in the details.
After we update the editor on May 7, we will announce training events for those interested in additional hands-on practice. Keep an eye on our Events calendar to see when they are announced.



